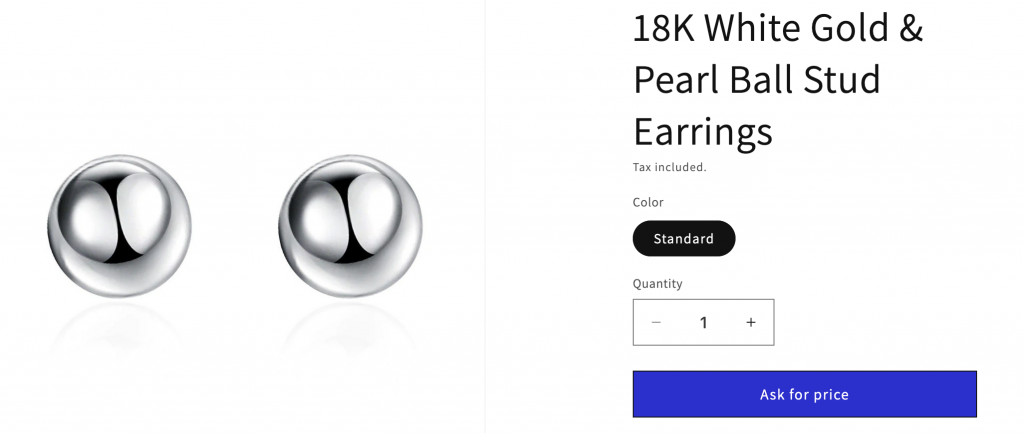
Quote button on an e-commerce website
If you have a website on any of the e-commerce platforms like Shopify, WooCommerce, SquareSpace etc. you can embed a quote button on the product page. Depending on your quote global settings, the quote button will replace your add to cart button or display next to it.
In order to show the quote button on e-commerce website do the following:
- Go to the Dealia admin panel and click the Products tab.
- Click on the “+ Add new product” button which will add your quotable product.

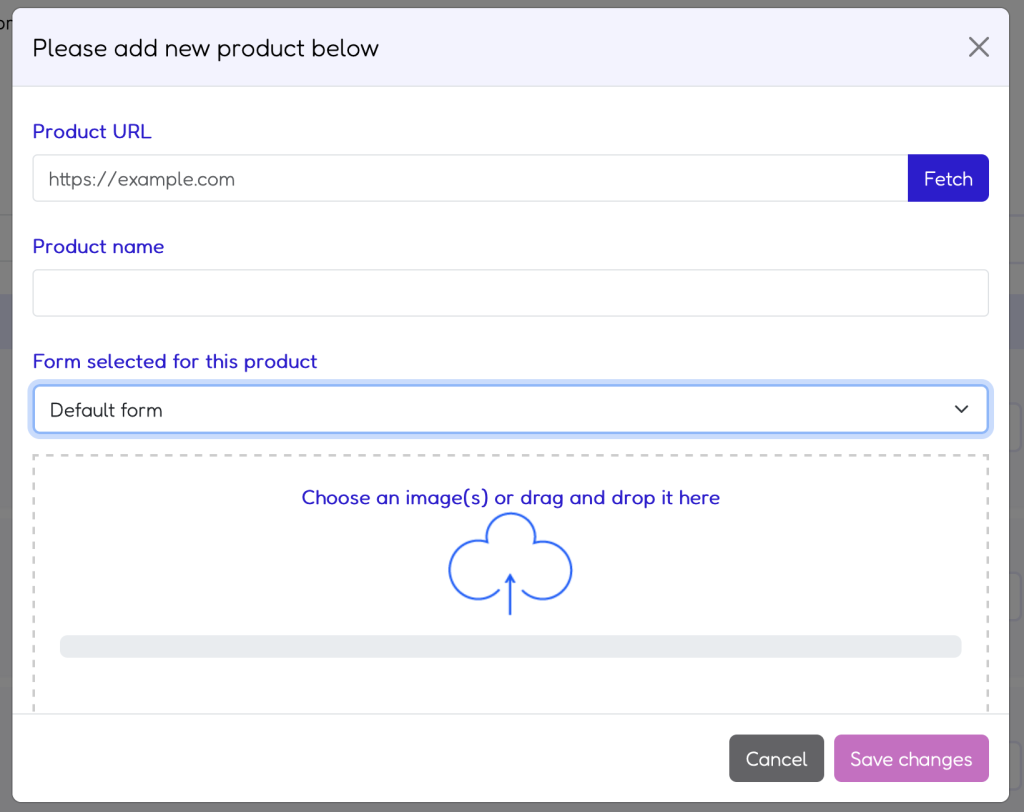
The pop-up window displays. It includes the form with the following fields:
- Product URL – here you need to paste the link to the product page that should have the quote request button displayed. Click the “Fetch button” visible next to that field. Usually it automatically populates the rest of the fields (except for the form field). If it doesn’t, or the auto-populated data is not correct you can manually adjust or add the missing data.
- Product name – the product or service name.
- Form selected for this product – choose a form that you’ve previously created in the “Forms” tab. It should be a form that will collect all the required information from the customer needed to prepare a quote. This form will display on the page as pop-up once the customer clicks the quote request button.
- Choose images – if not automatically fetched, you can upload or drag and drop any image in the standard format that is below 2MB. You can upload many images at the same time.
- Once all fields are filled, click the “Save changes” button.
The quote button should display on your product page. You can also add the button on any other page, like contact page, by completing exactly the same steps. The only difference will be the quote panel with a quote button displaying at the bottom of the page without the additional quote button that normally displays next to or in place of the “add to cart” button.

Still, if you would like to display the quote button in any specific place on your page, you can do it by generating a button code.