Quote button on your website
This article describes how you can control and modify the appearance of the quote button and quote panel on your website.
Quote button and panel overview
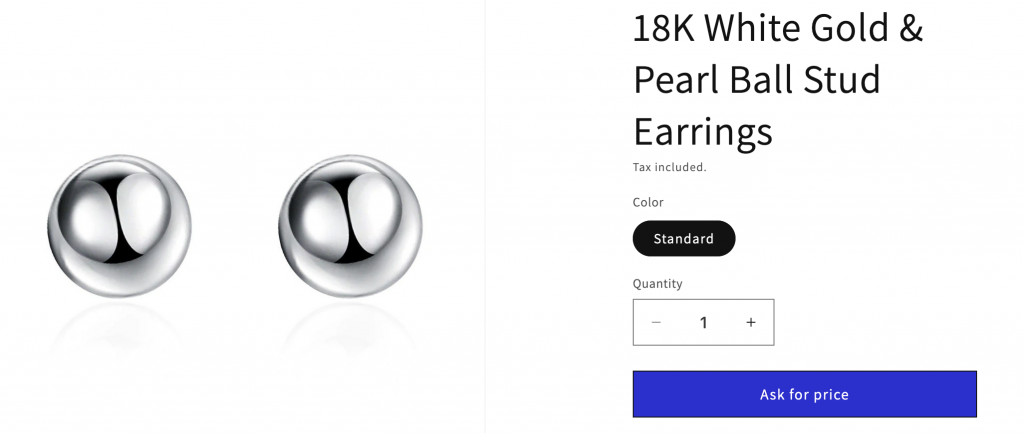
Once all the steps are completed, the quote button should display on your website. If you have an e-commerce website and provided a product page link the quote button will display near the “add to cart” button.

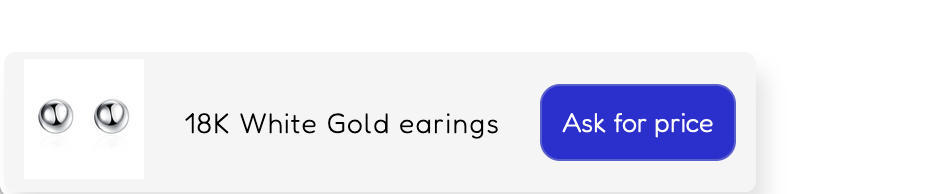
When you scroll down the page you will see the quote panel. For any other pages than the product page you will only see the quote panel unless you generate the button code and paste it the exact place on your page.

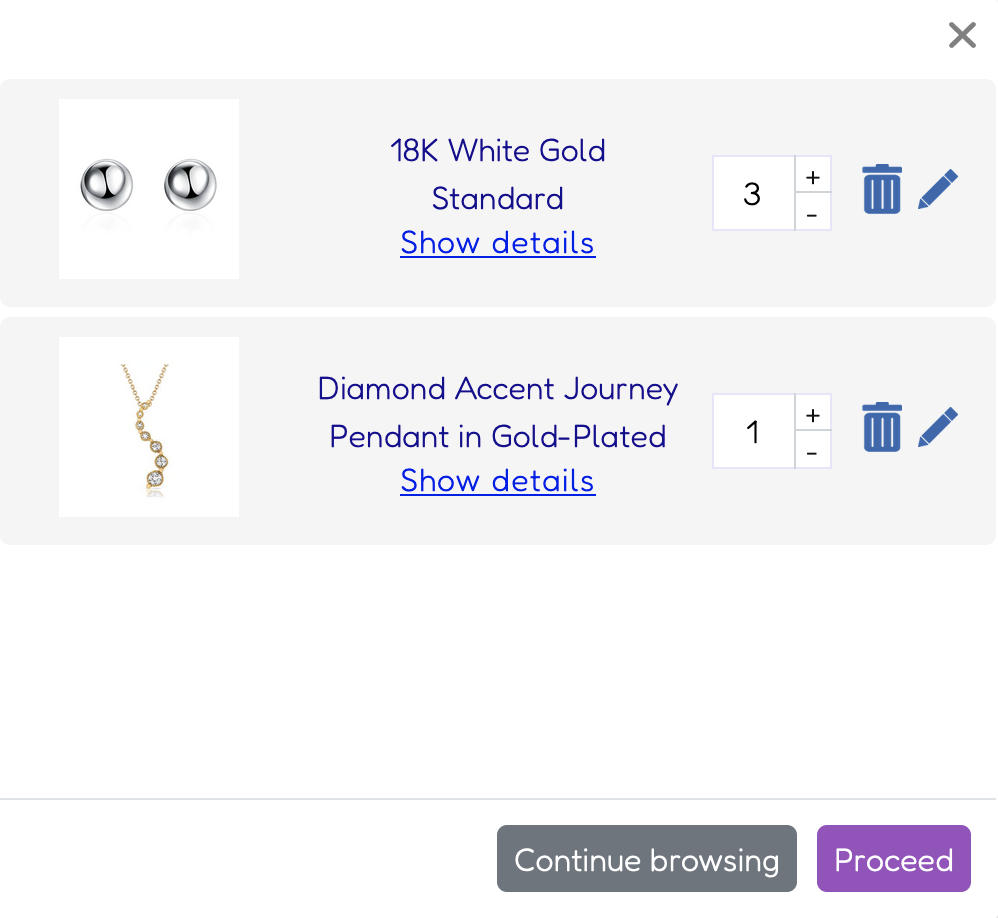
The quote panel displays the product that you are currently viewing and the quote button. Once any of the buttons are clicked, a form assigned to that page will display. Customer needs to complete it and click send or continue browsing. If you have any other products with the quote button, customers will be able to add another product to quote and complete the form assigned to it. Once all the products are added to quote the customer can click “Send” and then will need to complete the basic contact details. These fields are mandatory, especially the email field, without it further communication will not be possible.

Quote button and quote panel customization
The quote button and panel appearance can be modified in the Dealia admin panel. In the Account => Quote settings you can change the styling of the quote button and panel.
The quote button that displays on e-commerce product pages will have the styling copied from their add to cart button. On any other pages it will have a default styling. It can be changed in both cases.
There is the quote settings article explaining how to customize the quote button and panel.
Form customization
The forms can be customized in the Dealia admin panel, in the “Forms” tab. Choose the form from the list that is assigned to the quotable product and edit it. You can change the form background and text colors so it matches with your website and branding.