Add Request Quote button in any spot
If you would like to add the Request Quote button in any particular place on your page, you can do it by generating the quote button code.
Generate code for integrated products
If you already have your products integrated with Dealia, they will display in the Products / External Products tab in the Dealia admin panel.
- Go to the Products / External Products tab
- Search for a product to which you would like to embed a Request Quote button.
- Next to that product click on Edit and find Generate Quote option.
- Click on it and copy the generated code to any spot on your website.
Generate code for not integrated products
You can generate the button code even without providing the page URL.
- Go to the Dealia admin panel and click the Products tab.
- Click on the + Add new product button.
- Provide at least the product name, choose form and click Save. The product will be added to your product list.
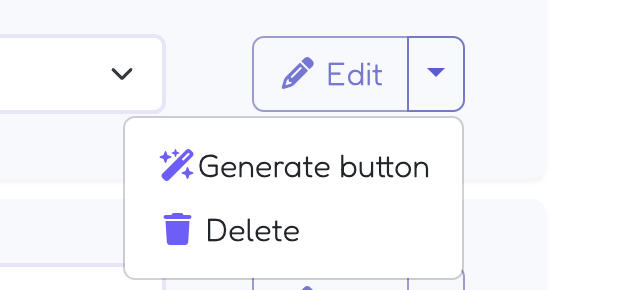
- Find the newly added product and click on the drop down arrow next to the Edit button.
- Click the Generate button option.

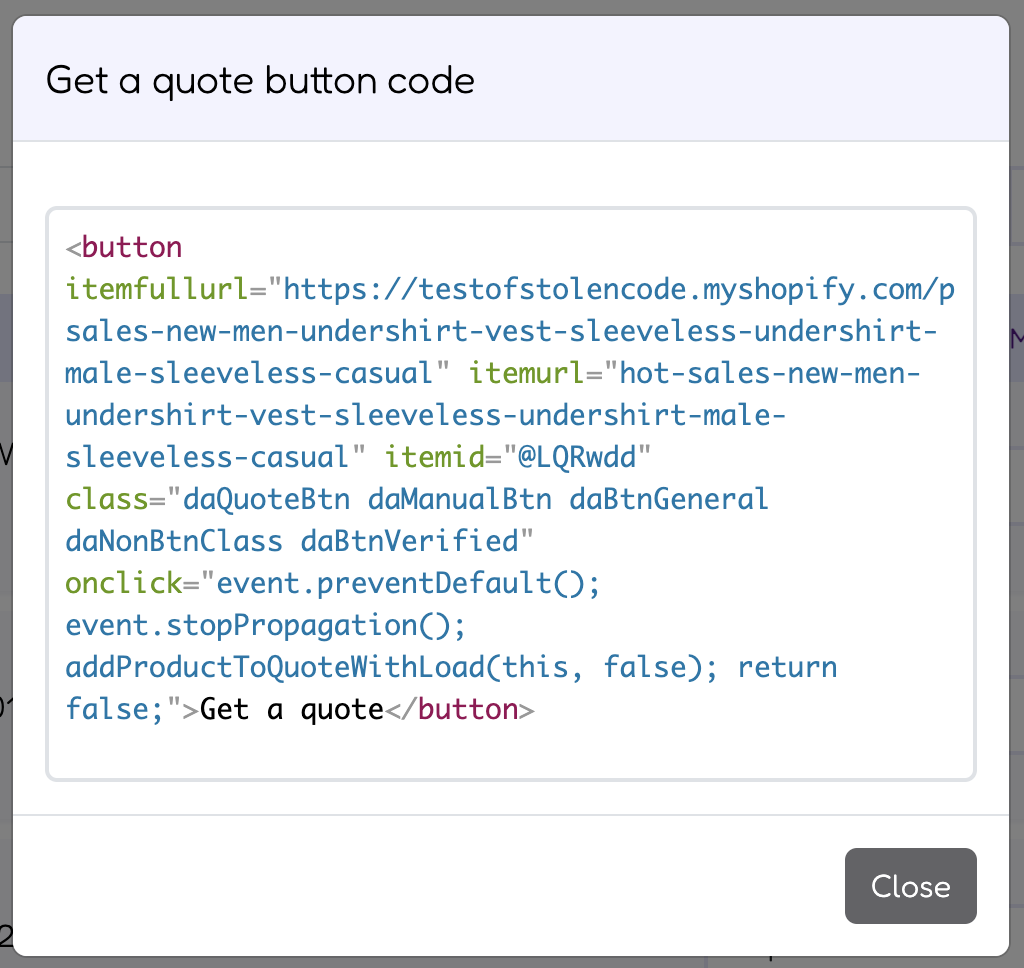
- The “get a quote” button code will display. Copy the code and paste it anywhere you would like it to display on your page.

Add the button code to Shopify page
- In your Shopify admin panel, go to the page or blog post where you would like to add a Request Quote button.
- Edit it and change the display to HTML one, instead of text. Find a spot in your article where the button code should be embedded.
- Paste the code and and preview the changes.
- After all looks fine, Save the page.

Above is an example of the Request a Quote button code placement on the custom Shopify page.

Above is an example of how the Request a Quote button displays on the custom Shopify page.
Add the button code to WordPress page
In order to add a Request Quote button to any spot on your WordPress page or blog article, do the following:
- Login to your WordPress admin and find the page where the button should display.
- Edit your WordPress page or article and add the shortcode widget in the exact spot where you would like the button to display in your article or page.
- Paste the code there and Save the page.

Above: the shortcode widget available in WordPress editor.

Above: the shortcode pasted in a WordPress blog post.

Above: the result on the actual live website.